Tabela de conteúdos
Addons
Instalando Addons:
Adicionar um novo Addon é simples: faça o upload do arquivo para o servidor Mk-Auth. Conecte-se ao servidor usando SCP e mova o arquivo para a pasta de Addons.
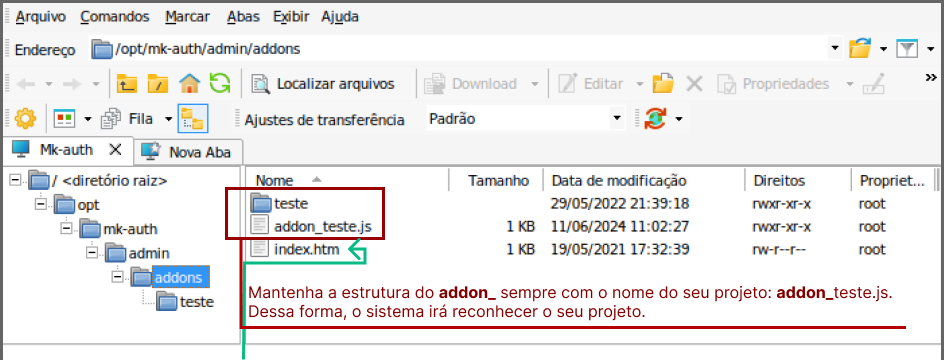
/opt/mk-auth/admin/addons
Configurando seu Addon:
Algumas regras devem ser seguidas para que o Addon funcione corretamente.
Configurando seu projeto:
- Crie uma pasta com o nome do seu projeto na pasta de Addons:
/opt/mk-auth/admin/addons/teste - Dentro da pasta do seu projeto, crie o arquivo manifest.json com as informações do seu projeto.
- Na pasta raiz /opt/mk-auth/admin/addons, crie um arquivo com o nome iniciando com addon_, seguido do nome do seu projeto: addon_teste.js. Sempre coloque addon_ antes do nome do seu projeto.
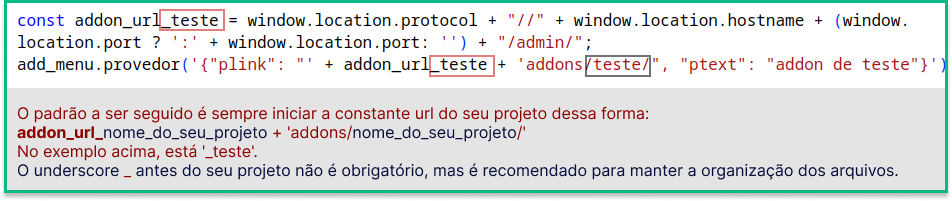
- No arquivo addon_teste.js, na última linha, coloque o nome do projeto: addon_url + 'addons/teste/'.
Seguindo o exemplo da pasta teste e do arquivo addon.js ou addon_teste.js, dependendo da versão do Mk-Auth. A partir da versão 24, o padrão é addon_nome_do_seu_projeto.js.
Pasta teste com Addon de exemplo:
Comece seus projetos de Addons com a pasta teste como referência.
Ela está disponível na pasta de opt/mk-auth/admin/addons/teste e inclui o arquivo index.php e o manifest.json.
Recomenda-se seguir a estrutura do index.php, mantendo sempre os componentes necessários.
- include('addons.class.php'); no início do arquivo.
- Folhas de estilo e scripts no <head>.
- include('../../topo.php'); após o <body>.
- Antes de fechar o </body>, inclua include('../../baixo.php');.
- Script final: script src=“../../menu.js.hhvm”>
Aviso
Página de Addons ainda em construção. Algumas informações podem ser alteradas. A maior parte dela já leva em base o sistema na versão 24.03 ou superior